System installation
Quick Installation steps
- Create a new worker on the Cloudflare Worker management page .
- Worker left in the edit page Paste
index.jscode. - According to their need to modify the configuration content
- Save and deploy
- Create a domain record for your new bookmark website.
- Add a new worker route to map to new created workers.
Advanced steps (Options)
How to bind it with your own subdomain
- After completed quick installation steps,go back to your Cloudflare domain management console
- Click
Workersto enter Workers management page - Click
Add routeto create a new route Route: you can enter your own subdomain for your route. If you would like to use your root domain, you can directly enter it,Worker: choose the Worker created from previous step to bind with your own subdomain.
Route's subdomain must has a corresponding A record created to be able to be resolved. If it has been to creaet a A record to map to an IP address, you can enter 8.8.8.8 as IP address when createing it:)
Features
- Categories / Sections
- Auto-fetch favicon
- Selling ads
- Hitokoto - one sentence note
- No server / service required
- Fast and free using Cloudflare workers
- Configuration / Data in configuration
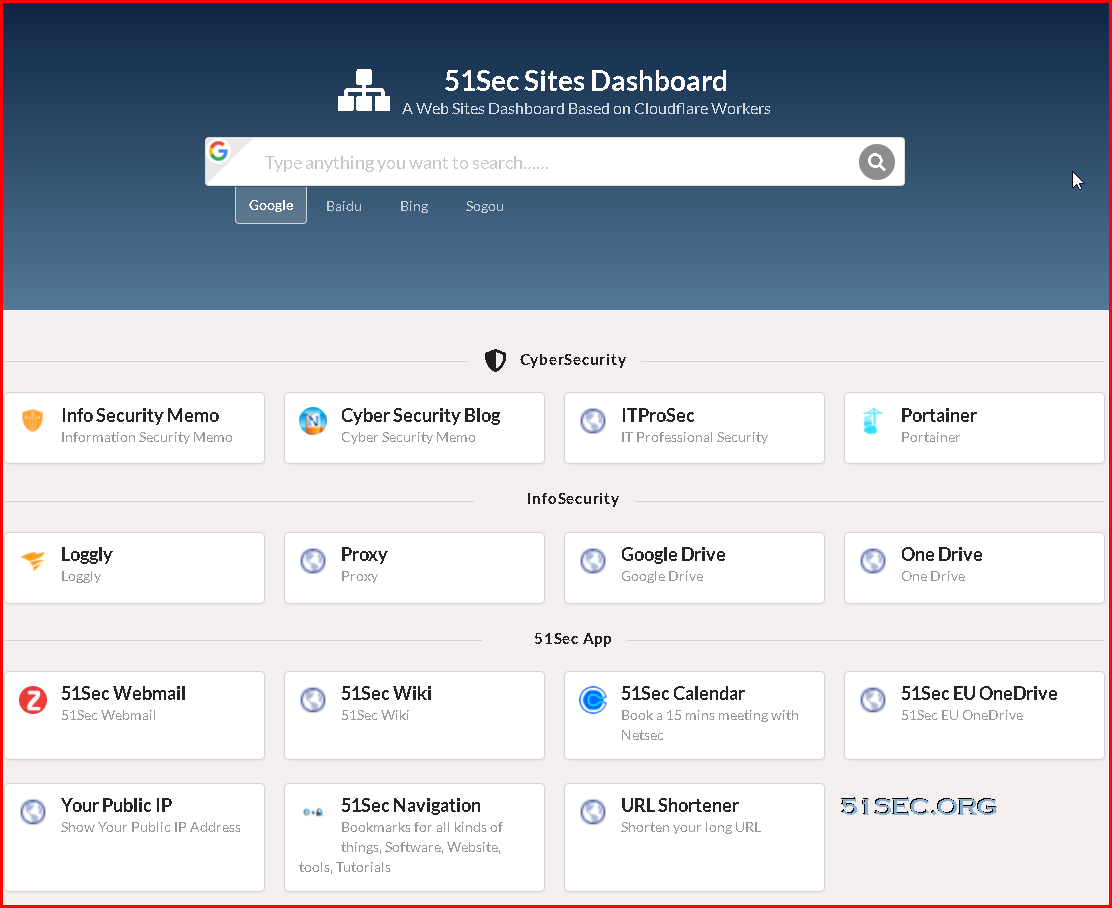
Screenshots
YouTube
Code Changes
function getFavicon(url){
if(url.match(/https{0,1}:\/\//)){
//return "https://ui-avatars.com/api/?bold=true&size=36&background=0D8ABC&color=fff&rounded=true&name=" + url.split('//')[1];
//return "http://icon.occ.hk/get.php?url=" + url;
return "https://www.google.com/s2/favicons?sz=64&domain_url=" + url;
}else{
//return "https://ui-avatars.com/api/?bold=true&size=36&background=0D8ABC&color=fff&rounded=true&name=" + url;
//return "http://icon.occ.hk/get.php?url=http://" + url;
return "https://www.google.com/s2/favicons?sz=64&domain_url=http://" + url;
}
}
获取图标自定义函数 (from https://www.youtube.com/watch?v=JsnPD4rvj9c):
function getFavicon(url) {
const domain = url.replace(/^https?:\/\//, '').split('/')[0];
return `https://icons.duckduckgo.com/ip3/${domain}.ico`;
}
References
- Original Github : https://github.com/sleepwood/CF-Worker-Dir
- Build a Serverless Bookmark Website Use Cloudflare Worker
- Using Cloudflare Workers to Deploy A Free Google Drive Directory Indexer in 5 Minutes
- Set Up CloudFlare Workers to Use Your Own Domain
- Build a Reverse Proxy Using Cloudflare Workers
- Cloudflare Workers Usage Collection










No comments:
Post a Comment