It is pretty easy to deploy a simple serverless script into cloud. Following three vendors are providing a free service for that"
- Heroku - is a platform that lets developers deploy, manage, scale web apps. It provides its own CLI which lets you use your terminal to track changes or deploy your code directly to Heroku after logging in.
- Netlify - is a saas platform to build, deploy and host your static site or app with a drag and drop interface and automatic delpoys from GitHub or Bitbucket. Netlify is smart enough to process your site and make sure all assets gets optimized and served with perfect caching-headers from a cookie-less domain.
- Vercel - is also a platform to deploy and manage your web apps but the front-end part only. Though the steps are very easy. You just need to connect your Github account with Vercel and then choose the repository which has the project you wish to deploy. Once added, it will also keep track of any changes you’ll do in your master branch and will keep re-deploying the app with those changes.
Create a Python script at GitHub
- Log into Github account
- Create repository
- Create folder , api
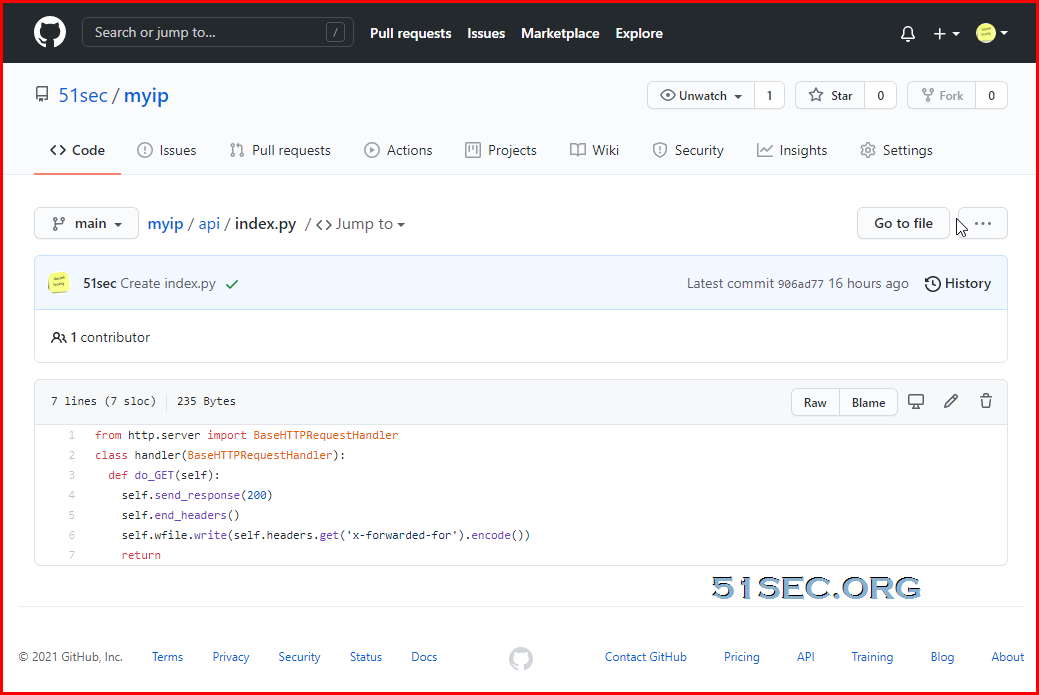
- Create a file and name it as index.py
from http.server import BaseHTTPRequestHandler
class handler(BaseHTTPRequestHandler):
def do_GET(self):
self.send_response(200)
self.end_headers()
self.wfile.write(self.headers.get('x-forwarded-for').encode())
return├── README.md:
├── api
| ├── user.py
├── data
| └── file.txt
└── requirements.txt With the above directory structure, your function in api/user.py can read the contents of data/file.txt in a couple different ways.
You can use the path relative to the project's base directory.
For other runtime, you might need another special file, such as php code, you will need vercel.json fole created.
Most simple example project is this one, using following project structure.
project
├── api
│ └── index.php
└── vercel.jsonFirst file api/index.php is entrypoint of our application. It should be placed in api folder, it's very standard location for Vercel.
<?php
phpinfo();Second file vercel.json is pure gold here. Setup your project with configuration like this and voila. That's all.
{
"functions": {
"api/*.php": {
"runtime": "[email protected]"
}
}
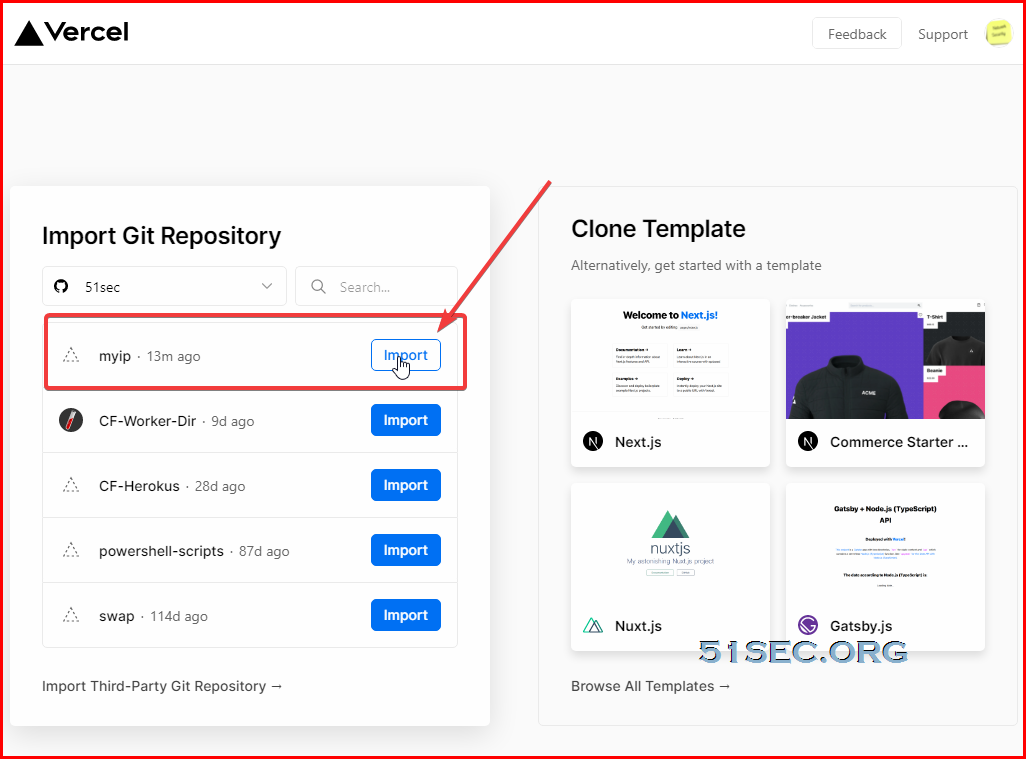
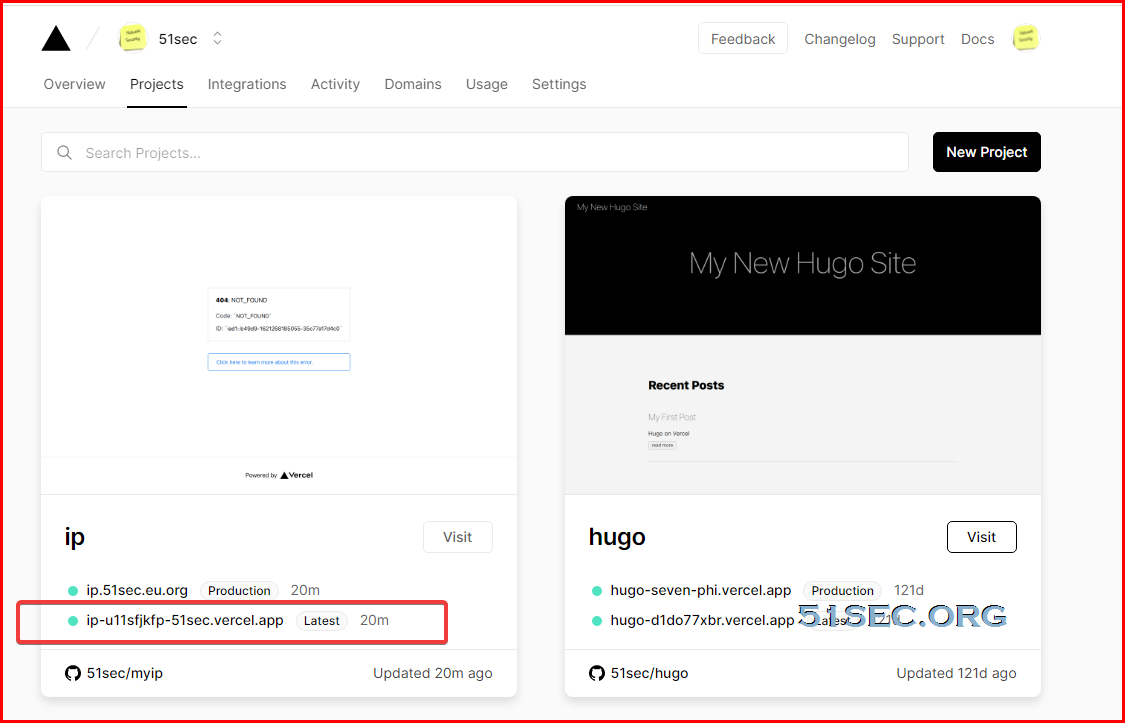
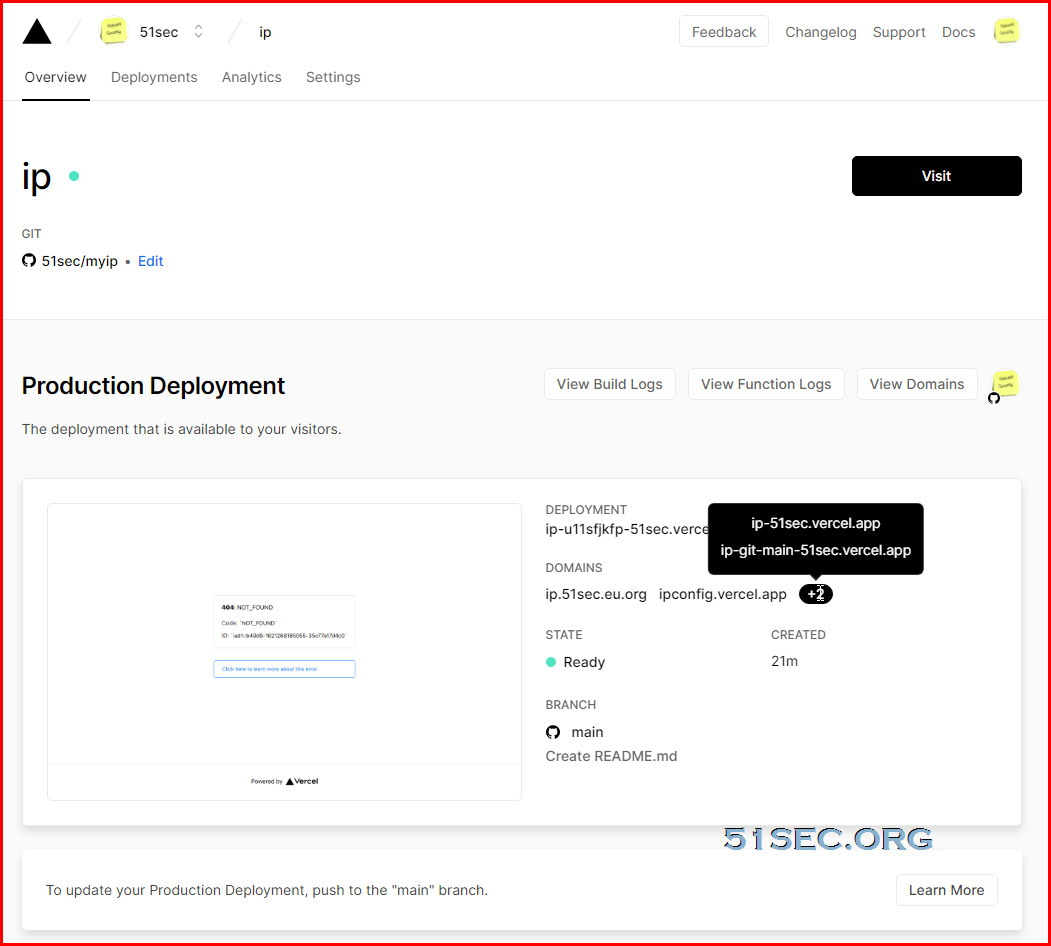
}Create Your Vercel Account and Deploy Github project
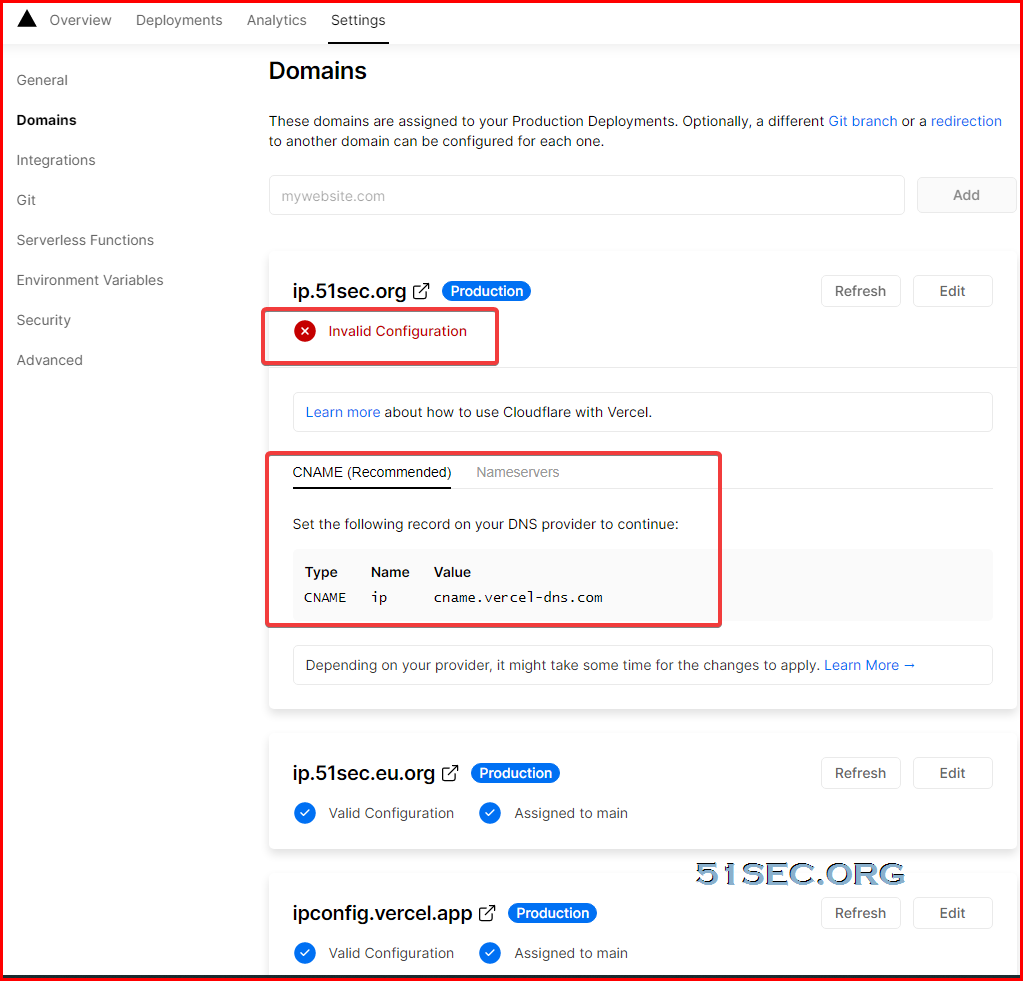
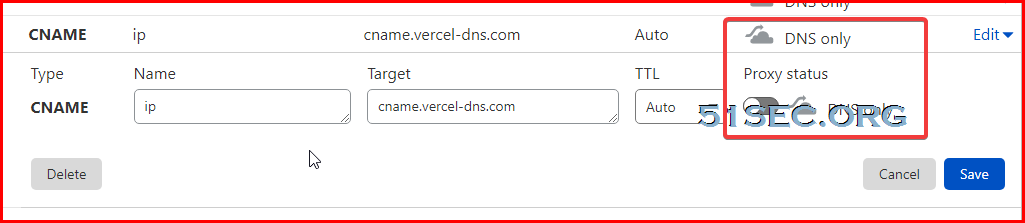
Add Your Own Domain for Vercel Project
api directory at the root of your project directory, placing your Serverless Functions inside" based on Vercel documentation. 












No comments:
Post a Comment