There are two popular Github projects which can easily transfer your Notion notes to your blog posts, and share to public. You can utilize the Notion Web Clip extention or share function from browsers or applications to send the interesting findings from Internet to Notion, then you can share it out through following two projects:
- NotionNext
- Demo (Supports multiple themes.):
- https://notion.51sec.org
- notes.51sec.org
- Nobelium
Features
Highlights of the features:
- Supports switching between multiple themes.
- Multiple Deployment solutions supported
- Fast page render and responsive design
- Fast static generation with efficient compiler
- Deploy on Vercel in minutes
- Incremental regeneration and no need to redeploy after update the content in notion
- Comments, full width page, quick search and tag filter
- RSS, analytics, web vital... and much more
- Rich config options, support English & Chinese interface
- Built with Tailwind CSS, easy for customization
Original Author's Github:
- NotionNext Project: https://github.com/tangly1024/NotionNext
- Nobelium Project: https://github.com/craigary/nobelium
My own modified Github based on NotionNext:
Vercel Severless Deployment Steps
The steps is based on following original author's deployment guide:
- https://docs.tangly1024.com/article/vercel-deploy-notion-next
1 Copy my Notion Template
- Log into your Notion account (https://www.notion.so/)
- Click to open following template I shared out. URL: https://51think.notion.site/6a16d7fc702649b4aac2382259fb7391
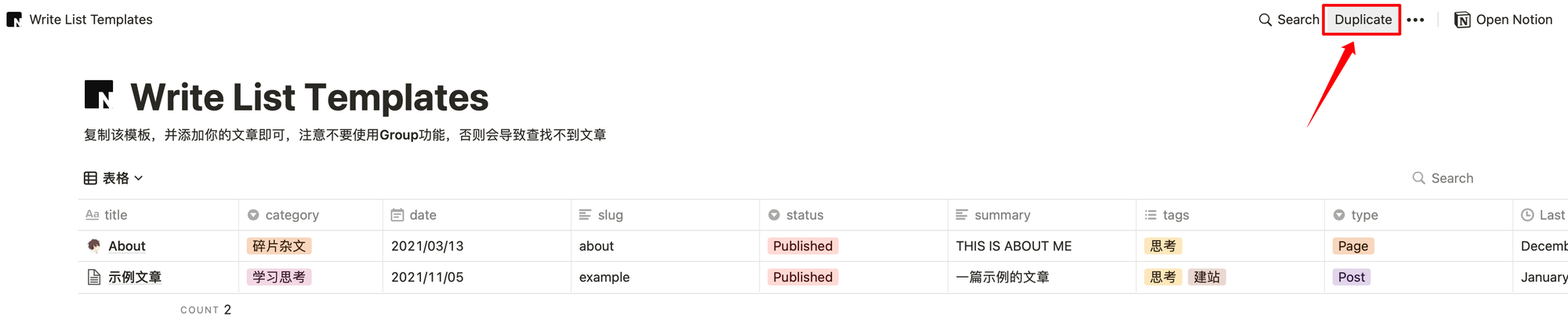
- Click Duplicate at the top right which will copy whole template into your Notion account.

2 Get your own Page ID from your notion template
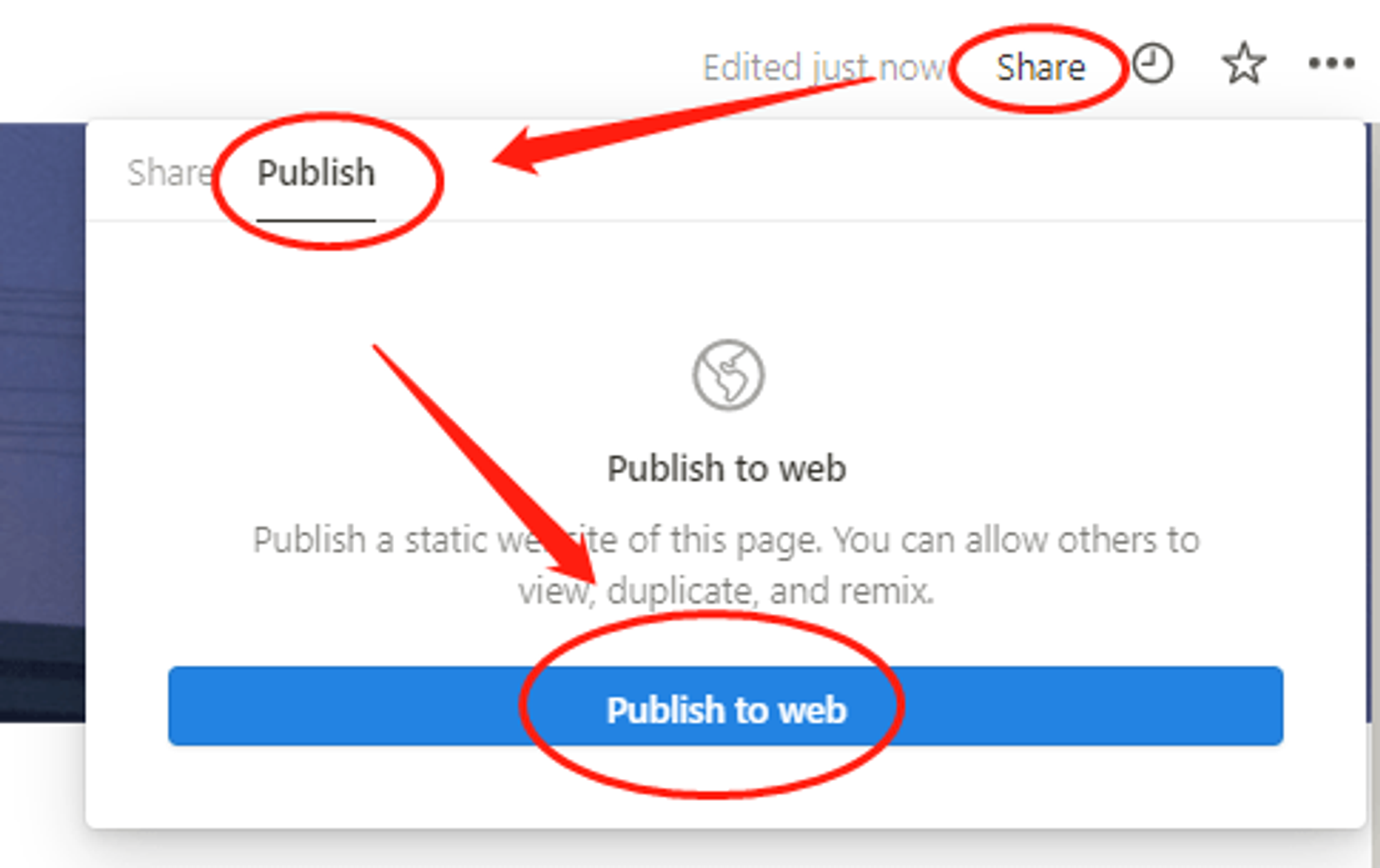
- Click the top right Share link: Share - > Published tab -> Share to Web

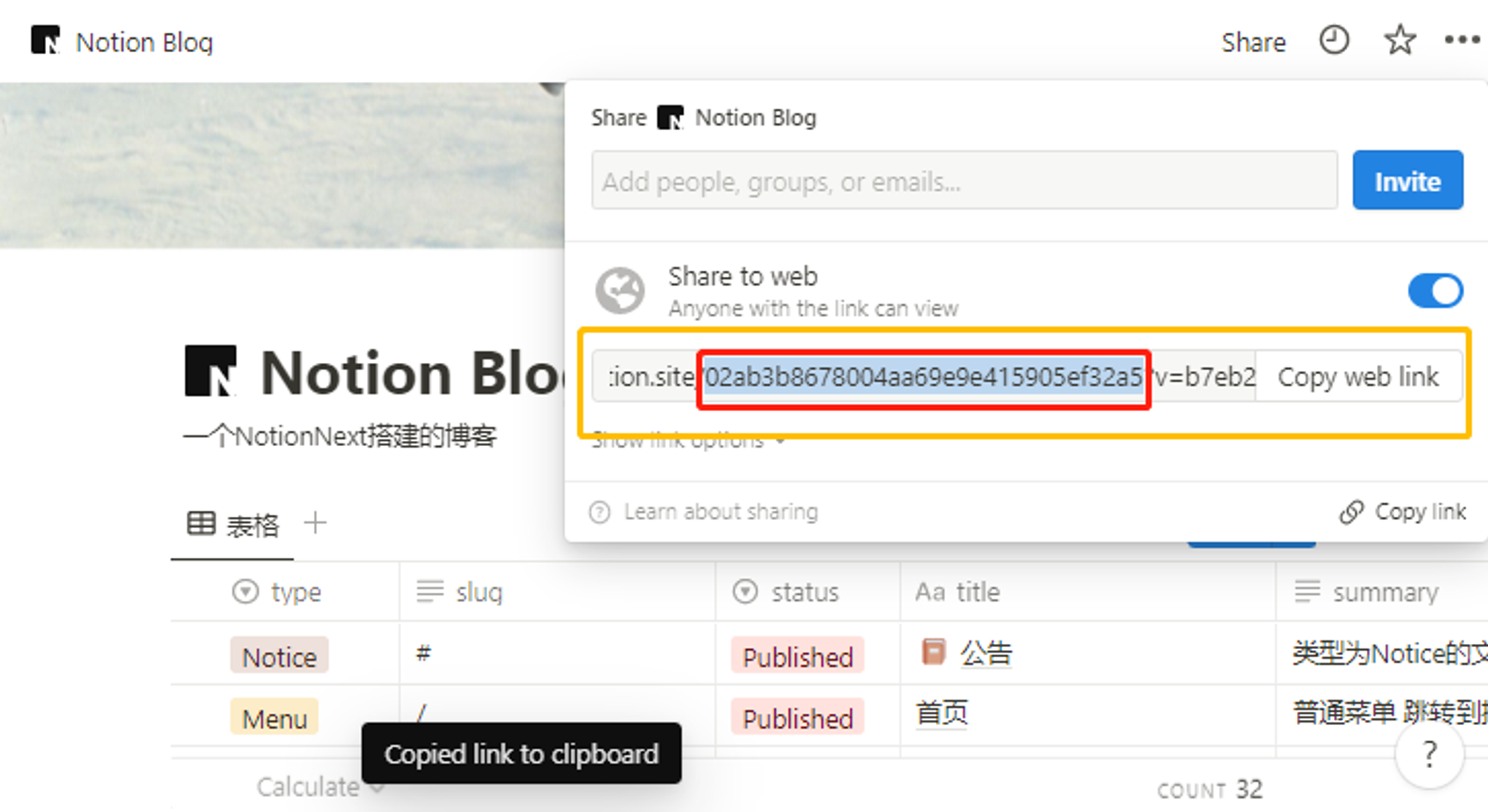
- Copy Page ID which is 32 characters mixed with letters and numbers

- Only the red text part, not else
- Here is my link and red text part is my page id.
- https://51think.notion.site/6a16d7fc702649b4aac2382259fb7391?v=4f1190087c3e453dadaace4161e112ca&pvs=4
3 Copy Github codes
- Log into Github account. If no Github account, please register one
- Click following original author's Github link and fork it to your Github account
- Original author's Github Link: https://docs.tangly1024.com/article/vercel-deploy-notion-next
- My modified Github repository link: https://github.com/JohnnyNetsec/NotionNext
4 Deploy to Vercel
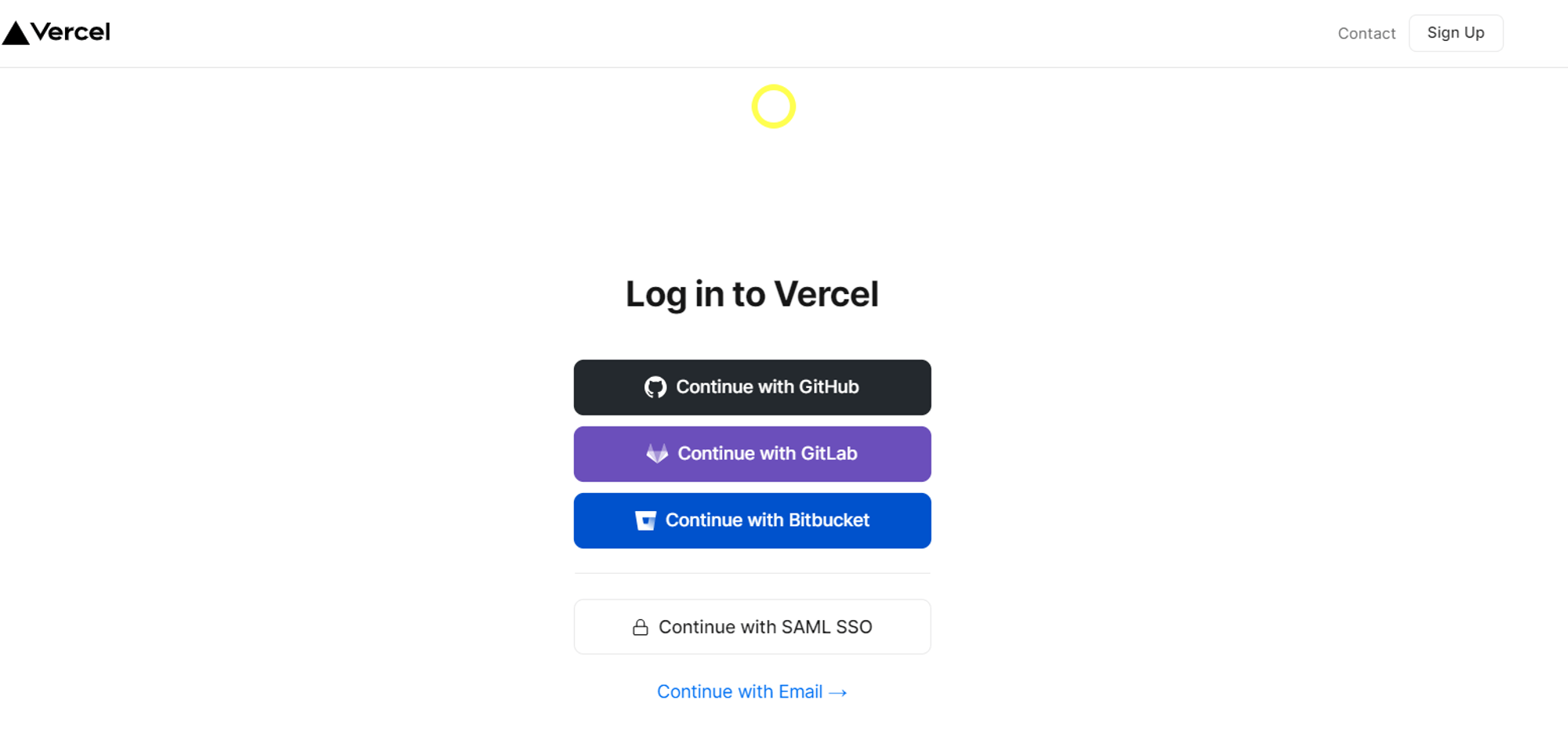
- Log into Vercel account. You can choose Continue with Github

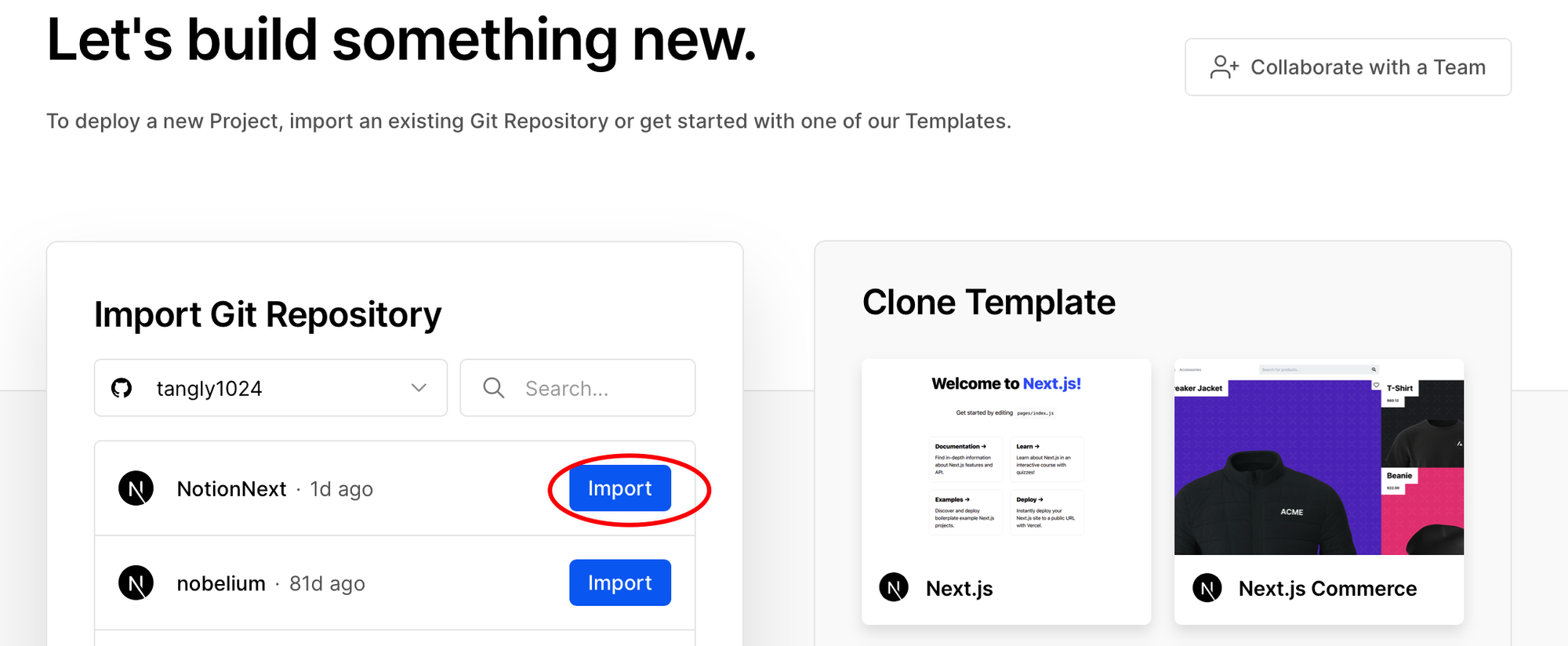
- Create a new project and select NotionNext repostion to import into your new project. Not click Deploy button.

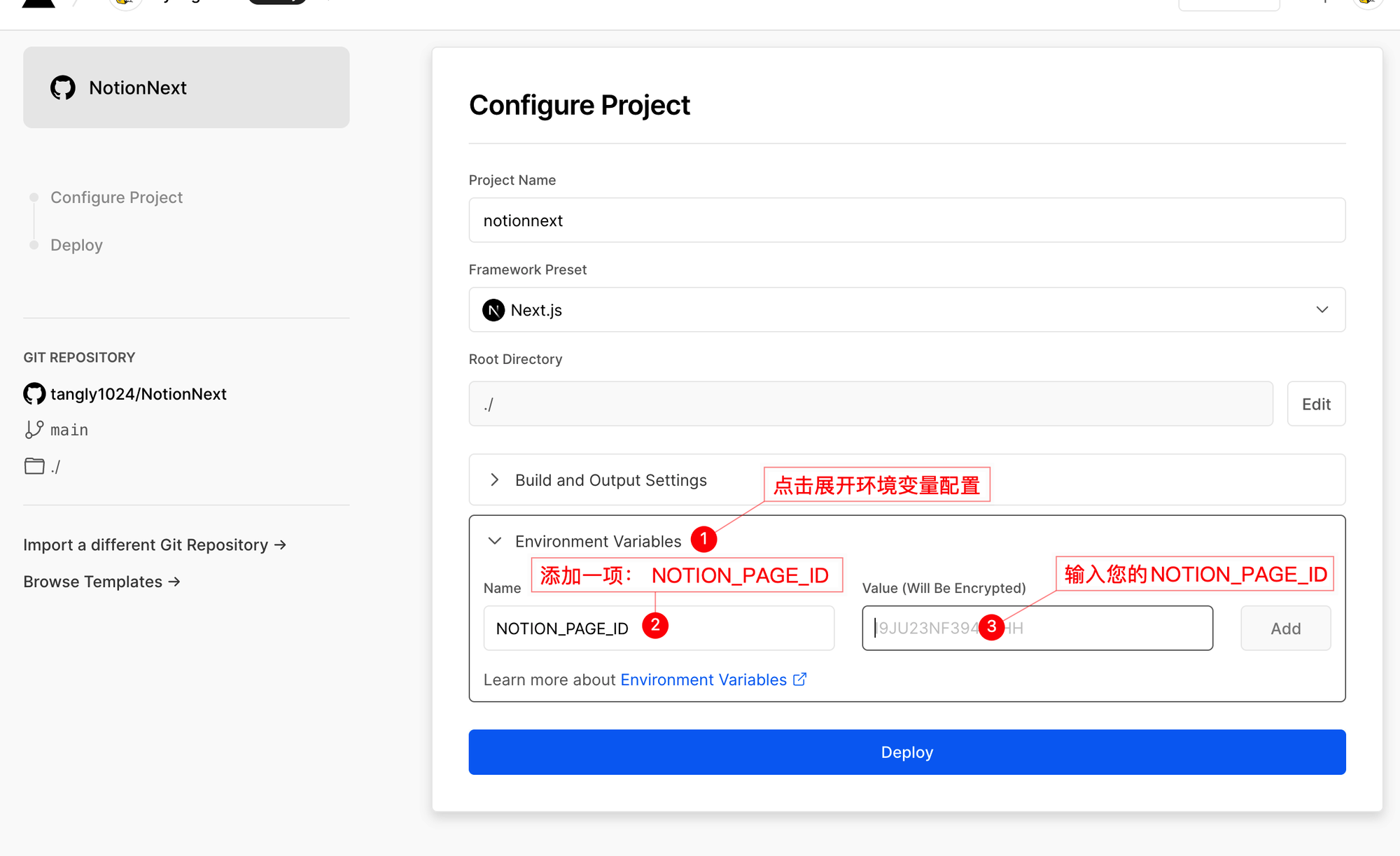
- Don't click deploy yet. Lets create an Environment Variable
- Add a new variable : NOTION_PAGE_ID
- Value is the Page ID we copied from preivous step in Notion part.

- Now we can click Deploy button
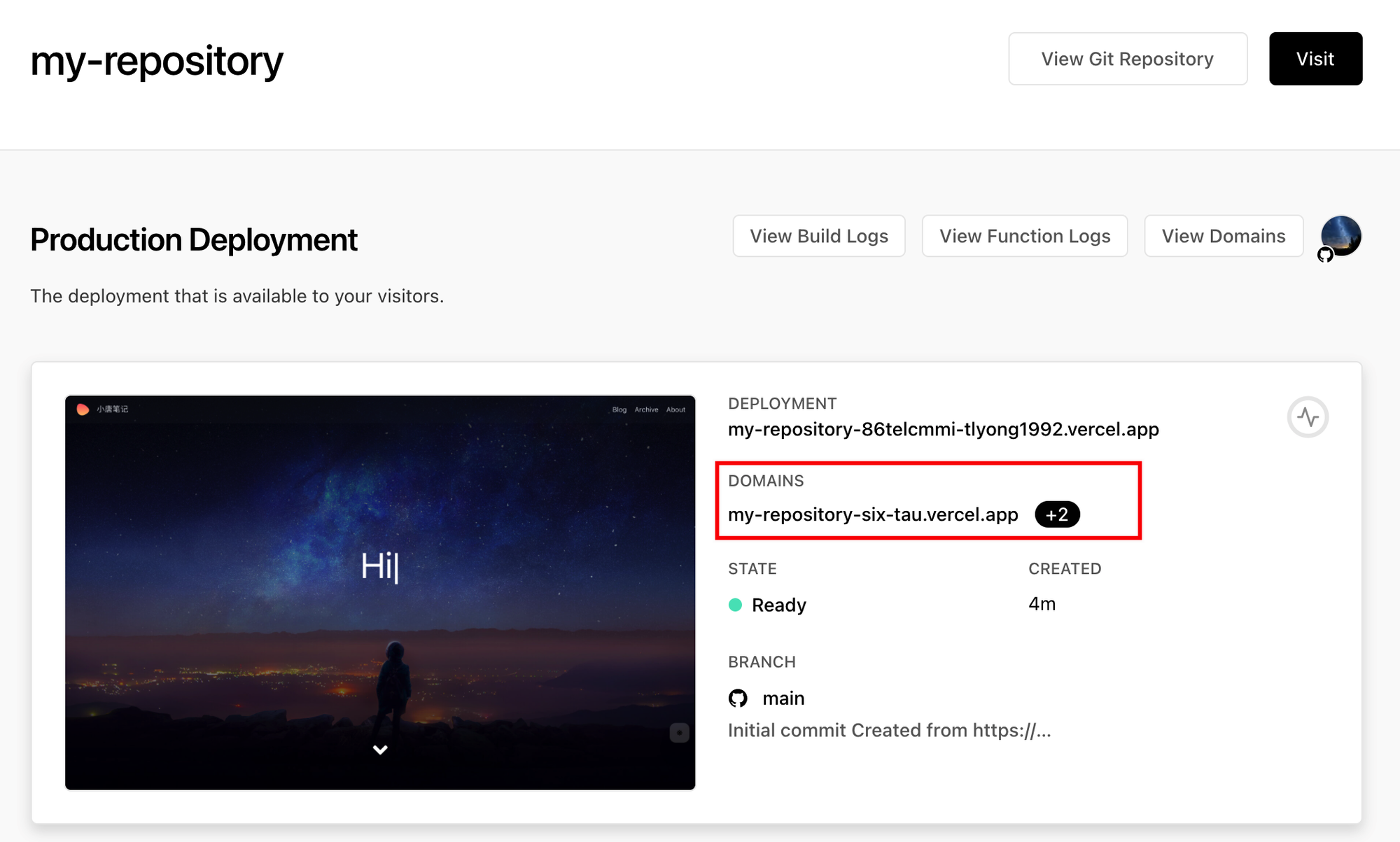
- Wait two minutes for the completion.
- Now we should be able to visit our website using Vercle assigned url.

Original author's demo site: https://preview.tangly1024.com
5 (Optional) Use your own domain
Please see following section for more detail.
Use your own domain for Vercel Project
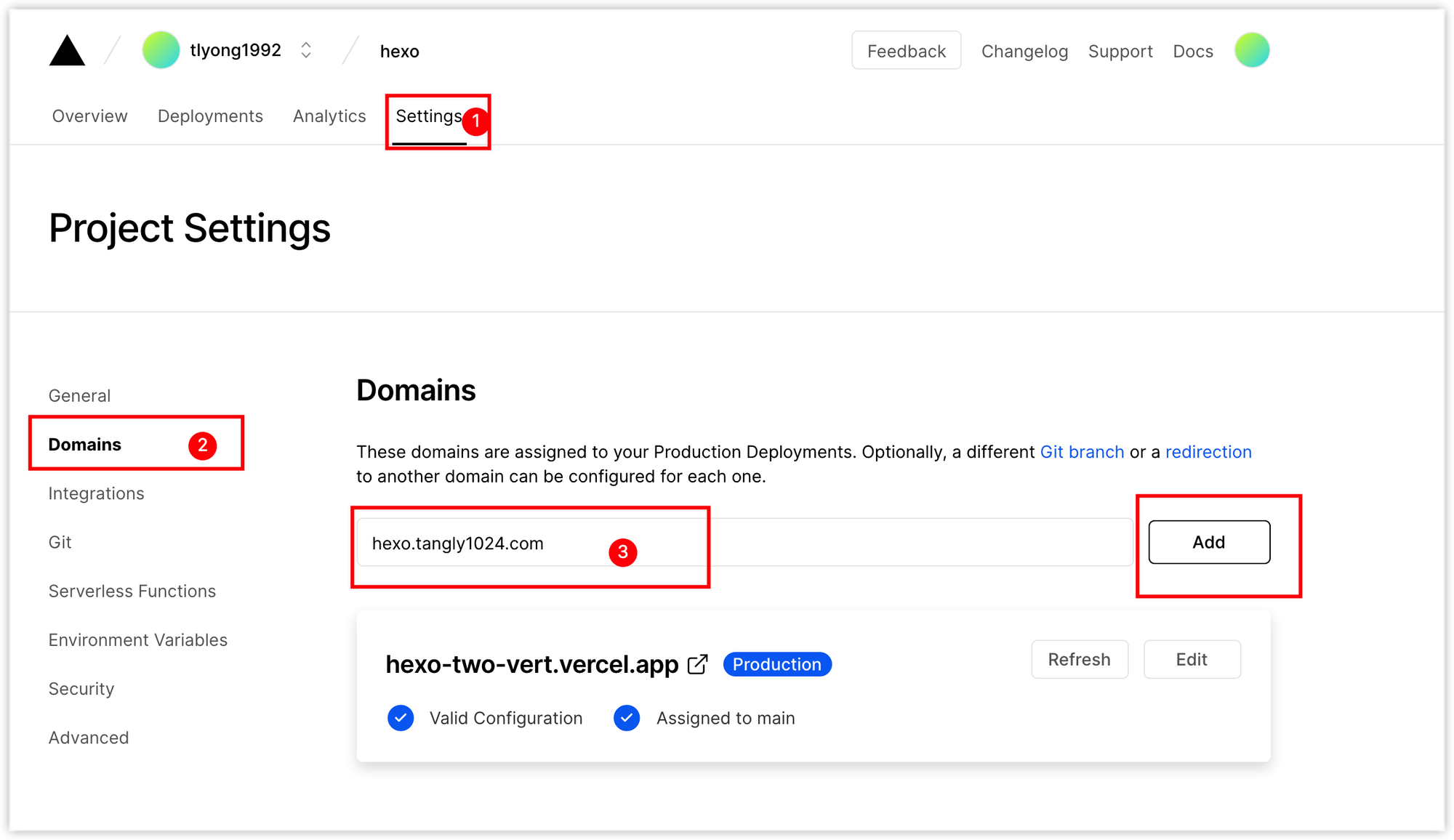
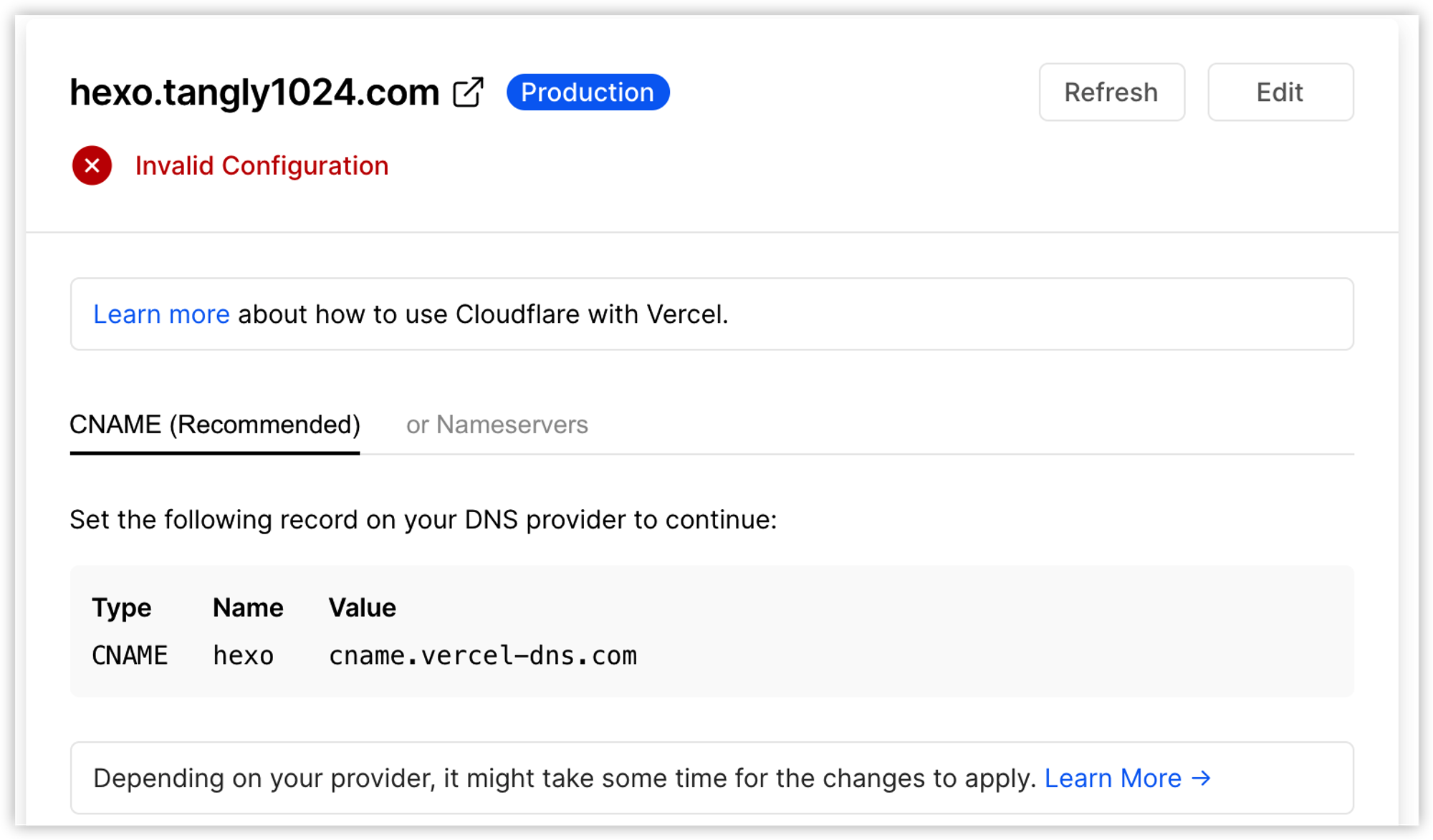
Vercel:
Setting→Domains→Add,enter your domain name:
It will show invalid configuraiton since cname record in your domain registrar did not add this record yet.

Once all done, you should be able to see valid configuraiton in your domains page:
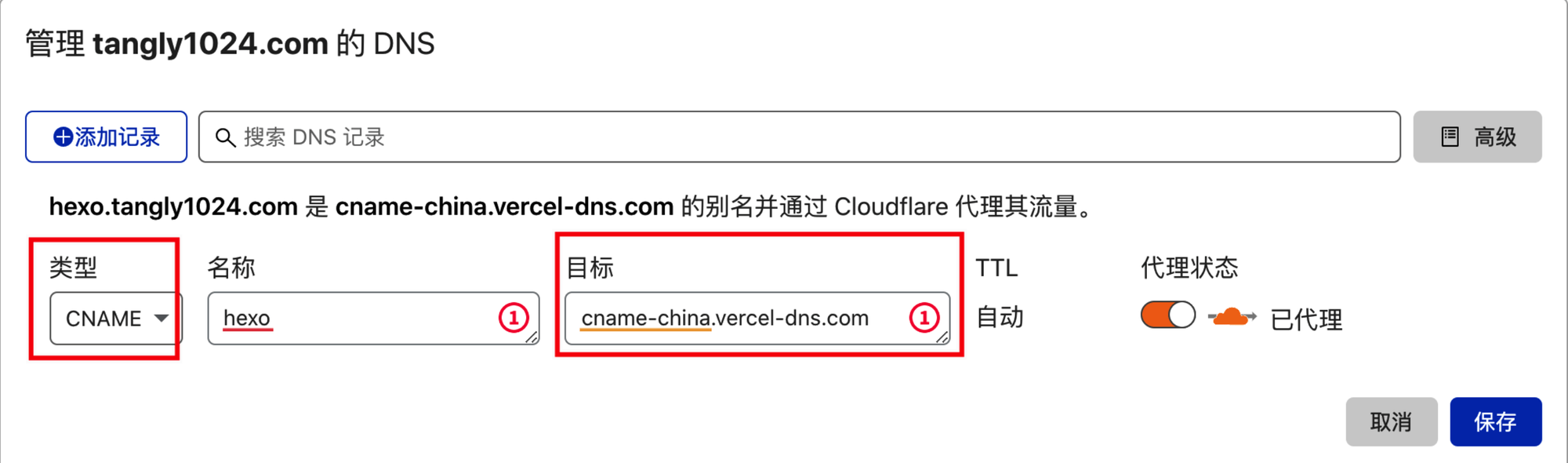
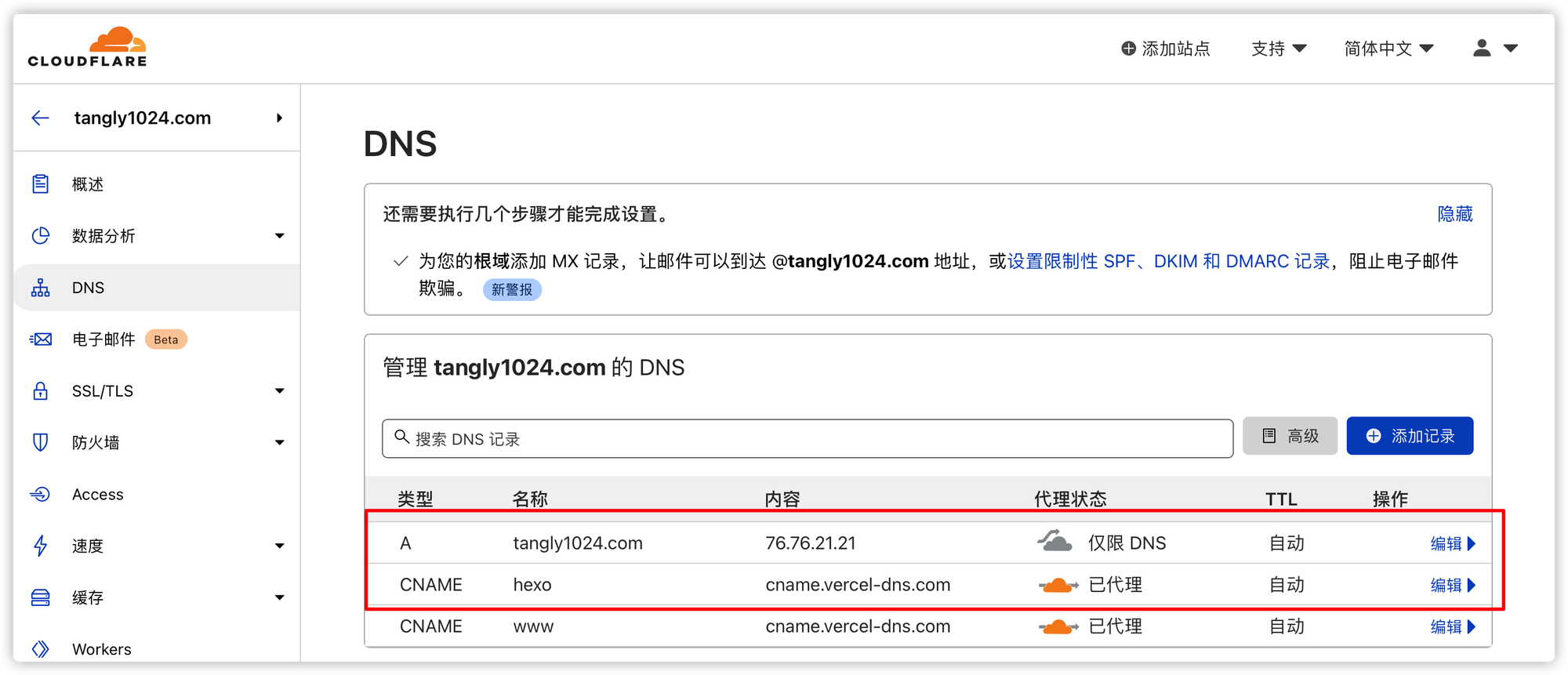
Cloudflare setup screenshots example:


Keep Project Update
Backup blog.config.js file first. After sync, you might want to compare the backup with the new file.
From Github account / jonnetsec to sync fork, which will get all updates from original github site https://github.com/tangly1024/NotionNext .
Vercel will auto deploy the new changes in 3 minutes.
Customization your Notion Web Site
If you would like to modify your new Notion web site, here are some places you might want to take a look:
I personally like following three themes, heo, hexo and next. I am using heo right now, but you can easily switch it to others through this configuration.
2. Another file you might want to change is your theme's config.js file.
It is easy to understand what each configuration is used for.
/themes/xx/config.js
- /themes/heo/config.js
Other than those two files, if you find any other components you would like to change, just go to theme's component folder to find out related file to make your own changes. Vercel will automatically deploy the changes to your site. That is how nice we are able to use Vercel this kind free application platform to deploy our Github project.
3. Add Adsense code
Add Google ADSENSE ID in blog.config.js:
// 谷歌广告
ADSENSE_GOOGLE_ID: process.env.NEXT_PUBLIC_ADSENSE_GOOGLE_ID || 'ca-pub-5660349373091698', // 谷歌广告ID e.g ca-pub-xxxxxxxxxxxxxxxx
ADSENSE_GOOGLE_TEST: process.env.NEXT_PUBLIC_ADSENSE_GOOGLE_TEST || false, // 谷歌广告ID测试模式,这种模式获取假的测试广告,用于开发 https://www.tangly1024.com/article/local-dev-google-adsense
ADSENSE_GOOGLE_SLOT_IN_ARTICLE:
process.env.NEXT_PUBLIC_ADSENSE_GOOGLE_SLOT_IN_ARTICLE || '7999320695', // Google AdScene>广告>按单元广告>新建文章内嵌广告 粘贴html代码中的data-ad-slot值
ADSENSE_GOOGLE_SLOT_FLOW:
process.env.NEXT_PUBLIC_ADSENSE_GOOGLE_SLOT_FLOW || '7271179491', // Google AdScene>广告>按单元广告>新建信息流广告
ADSENSE_GOOGLE_SLOT_NATIVE:
process.env.NEXT_PUBLIC_ADSENSE_GOOGLE_SLOT_NATIVE || '3523506178', // Google AdScene>广告>按单元广告>新建原生广告
ADSENSE_GOOGLE_SLOT_AUTO:
process.env.NEXT_PUBLIC_ADSENSE_GOOGLE_SLOT_AUTO || '7271179491', // Google AdScene>广告>按单元广告>新建展示广告 (自动广告)
Update / Restore:
Before you synced the changes from original repository you forked, you might want to backup those three files. After sync, you can try to compare the changes to restore your customized configuration.
Customize heo Theme
Theme file:Add your own HTML Code
Use Notion extension to capture contents & use it as your blog post
For Computer:
Install Notion extension to your browser, such as Chrome:
Once you see an interesting page from your browser, click it to save page to your Notion Database.
In my case, I created a Notion database as effective thinking which is https://notion.51sec.org
Click Save page button, it will be saved to your Notion site and you can directly open it in Notion.
You will need to change four options to make this notion page shows in your website created in Vercel:
You will wait about five minutes to let your Vercel https://notion.51sec.org fetch the updates and show you this new content.
 |
Here is the result how it looks like:
For mobile device:
You will need to install Notion app on your mobile devices first, then when you find interesting things such as page, url, video, etc, you always can share it to Notion.
 |
| Share from mobile device to Notion |
Videos
YouTube: https://youtu.be/hCtJY_df-cs
References
- https://www.notion.so/
- https://vercel.com/


















No comments:
Post a Comment