Github Project address: https://github.com/51sec/camera
Camera Project Description
- on the mobile devices, phone or tablet, it will use front camera to take the photo.
- https connection will be required for most of browsers. Using http, most browsers will not be able to get Camera permission.
Screenshots
Basic web page to ask your permission to access your camera. Web page to show you the captured camera photos.
Demo Site on Free Php Hosting Website
It will be best to use free php web provider to ftp download codes in.
For example, I am using free web hosting service from alwaysdata.net, which provides a ftp/sftp access to the website folders. (https://blog.51sec.org/2022/10/popular-free-web-hosting-summary.html#point7)
Files - Single-File PHP Application to Manage Files and Folders
Latest Version:
Old version:
- Special local js folder and file has to be put into same structure as well.
- Put files.js into cloud: https://cdn.jsdelivr.net/gh/sunpma/cdn/other/files.js
- only one file .
- Testing Site:
- [Demo Site]
- https://netsec.alwaysdata.net/photos/index2.php
Heroku Sites (Not Working for Free Plan Anymore)
Notes: Heroku free tier does not support web function. Following steps are not working for Heroku anymore.
Step1:
https://camera51.herokuapp.com/: Once you accessed this page, either through computer, or mobile devices, it will ask your permission to access camera then it will take a photo from your camera automatically. The photo taken by camera will be saved into a folder named by your public ip. Captured Photo will be placed into website /photos/ folder
Note: The photo will be deleted automatically once Heroku app is in idle. It will be active 12 hours/day from 8AM - 8PM.
Step2:
To manage the camera photo, you might need to use another php script to view/delete/upload your photos. In this project, I integrated the one from https://github.com/jcampbell1/simple-file-manager . The code has been put into index.php file under photos folder to make the whole project easy to use.
https://camera51.herokuapp.com/photos: simple file manager to manage your photos. You can view or delete the photos taken by this app.
Notes: Original index.php and photo.php code is from SunPma's blog post,“https://sunpma.com/994.html”. I translated all to English and add simple-file-manager code into it. All codes are belongs to original authors.
Step3:
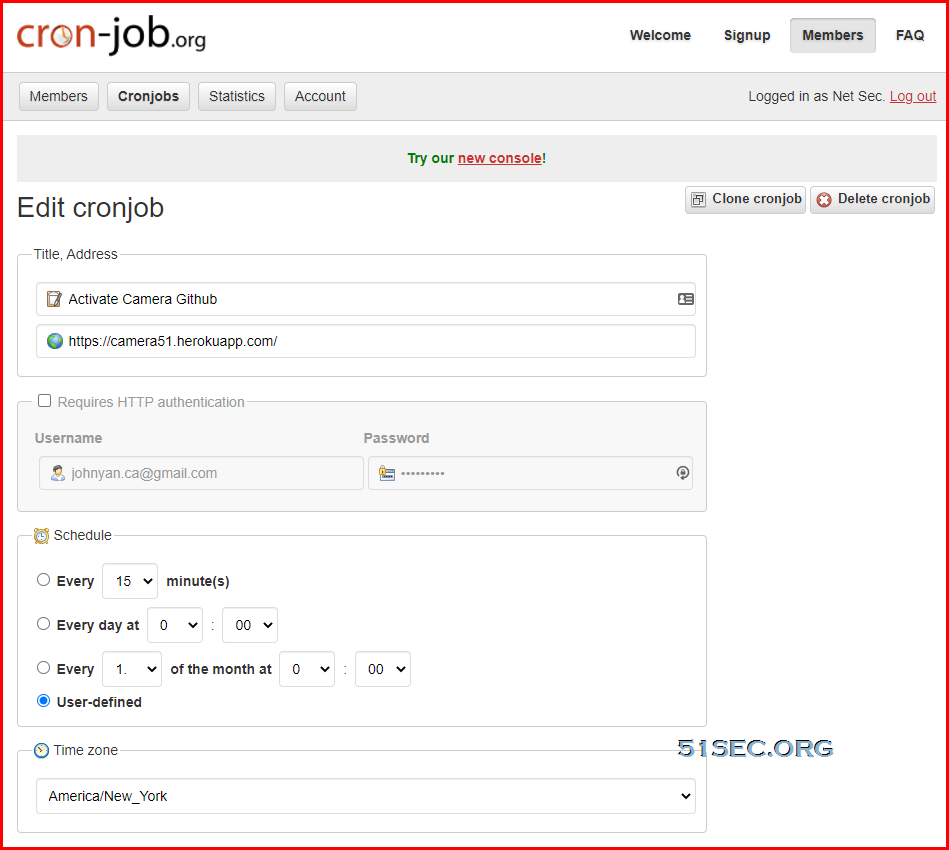
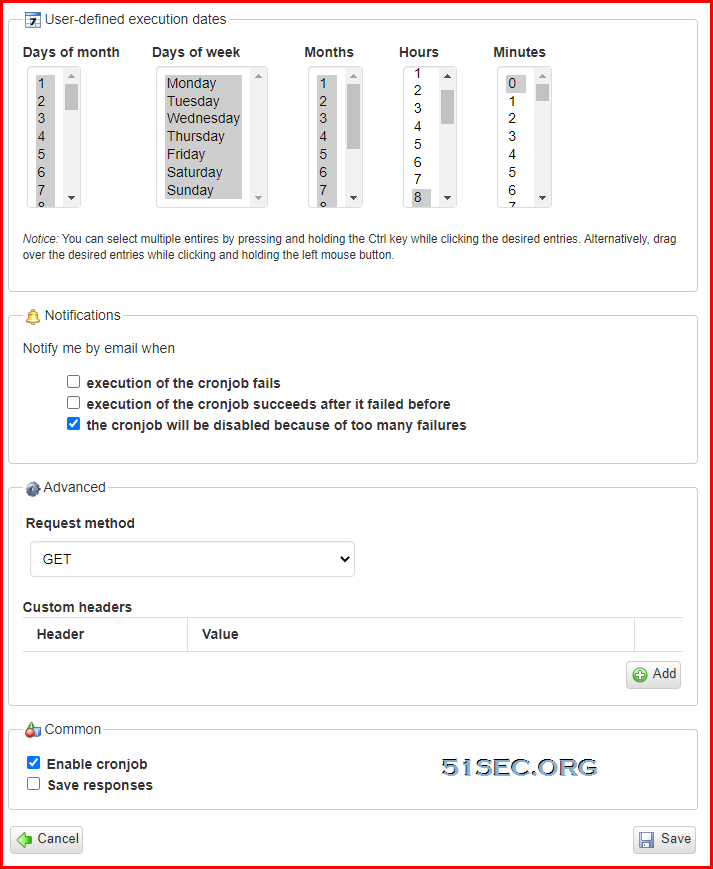
Create a cron job at https://cron-job.org/ to access your site every 30 minutes to keep your Heroku app from sleeping.
Again, Heroku demo site is not working anymore (April 202)
















No comments:
Post a Comment