Discovery Navigation is a Internet bookmark collection, administration and navigation project in Github. It supports to deploy to free Github page or free Vercel site. It also provides some unique features which other similar projects does not have. This post is going to show you the deployment process step by step using Github Page as an example. Other methods can be found from Github repository description.
Related posts:
Demo: https://nav.51sec.org (Old version)
or https://link.51sec.org (New version)
Introduction
Discovery Navigation introduction and features from https://github.com/xjh22222228/nav:
- A purely static, powerful navigation website that supports SEO and online editing,
- Built-in collection of up to 800+ high-quality websites to help you work, study and live
- support multiple themes: Demo sites:
- Features:
🍰 Built-in800+utility sites.🍰 Support SEO.🍰 It is completely static and provides automatic deployment functions.🍰 The trigeminal tree has a clear structure and clear classification.🍰 Support one website to associate multiple URLs🍰 The coexistence of beauty and simplicity is no longer the era of killing Matt.🍰 Completely open source, easy to customize.🍰 Support multiple browsing modes and innovation.🍰 Support footprint memory.🍰 Support mobile browsing.🍰 Support search query.🍰 Support custom engine search.🍰 A variety of theme switching.🍰 Support dark mode.🍰 Support background management, no need to deploy.🍰 Support import from Chrome bookmarks
The newer version already support English and Chinese language and also has a new backend system portal.
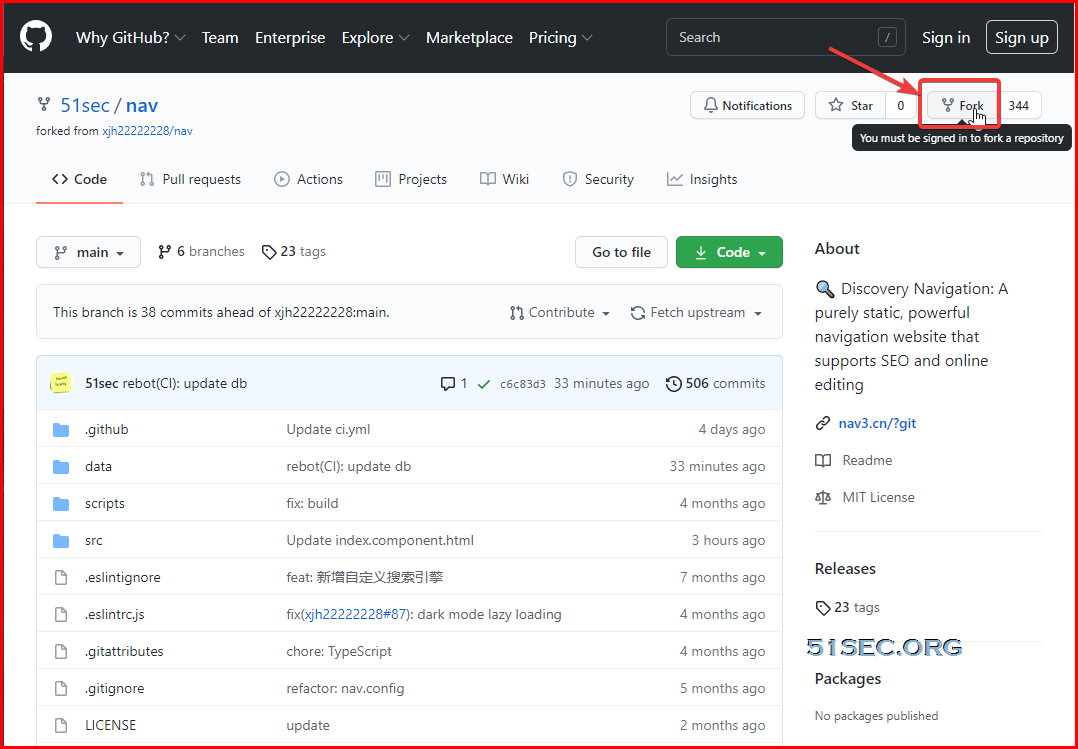
Fork the current project
Original Github Repository: https://github.com/xjh22222228/nav
My Github Repository: https://github.com/51sec/nav, which has a translation to Enligh based on an old version which was not have english at that time. It is still working fine but missing the new backend system management portal.
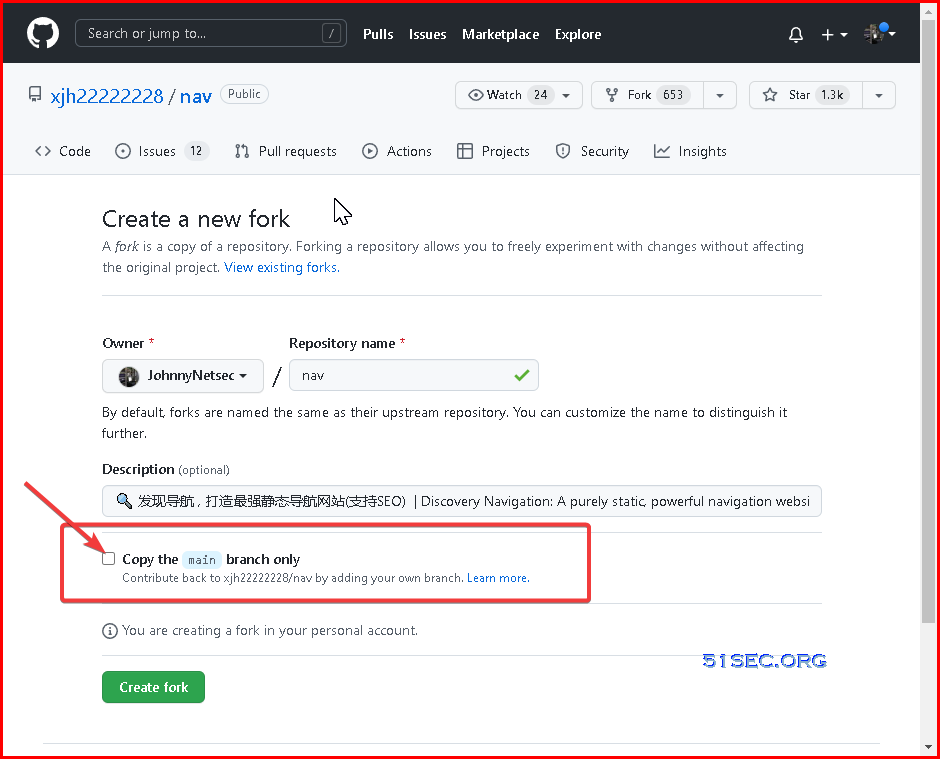
Note: When you fork, please make sure you unchecked that opton to only fork main branch. You will need all branches to be forked.
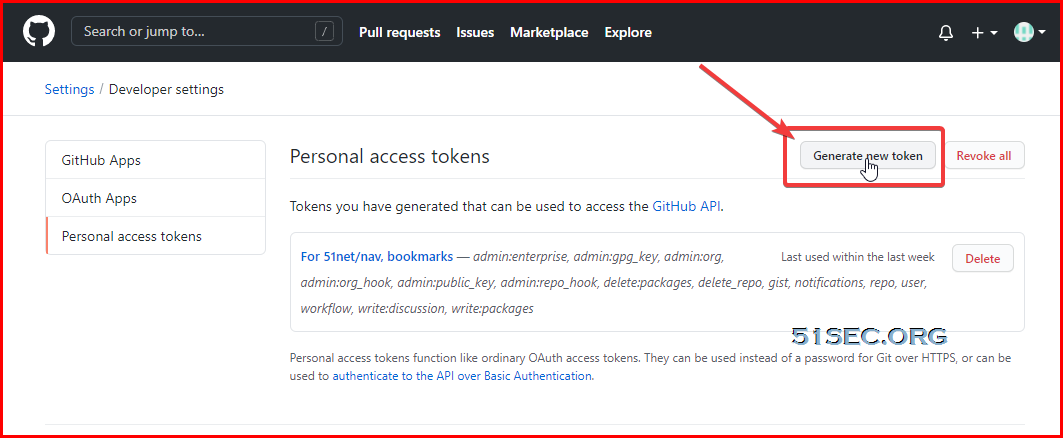
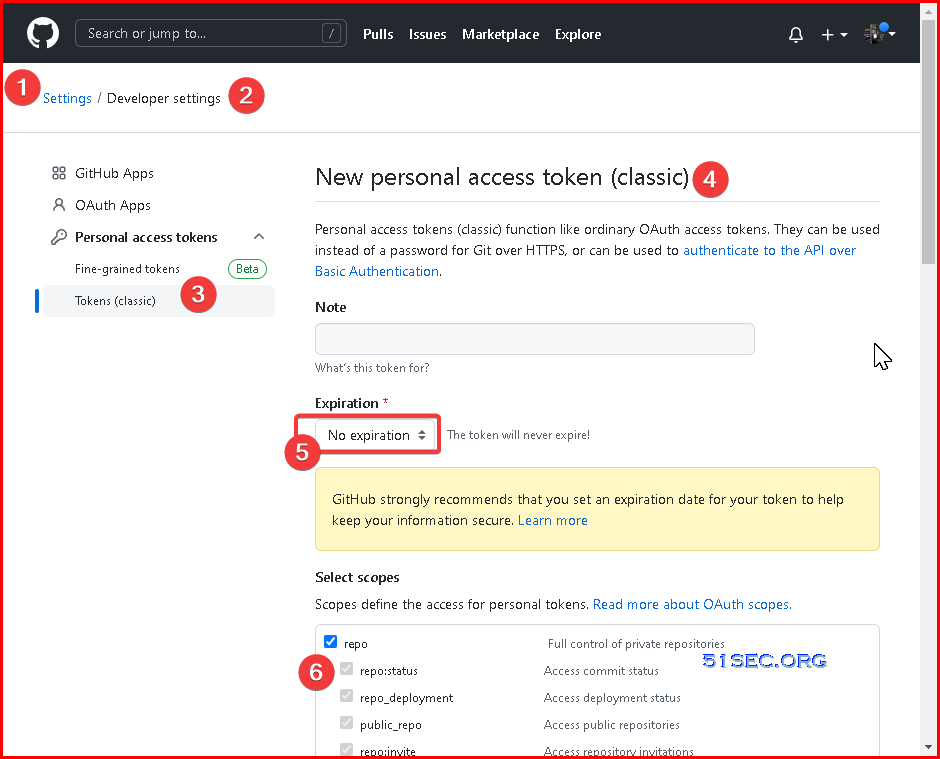
Apply token
Go to https://github.com/settings/tokens apply for a token, check the corresponding permissions, if you don’t understand, select all, copy and save the token.
Tips: When create token from GitHub Account - Settings - Developer Settings- Personal Access Tokens, you might want to use Tokens (Classic) which will give you an option to select "No Expiration" for your token
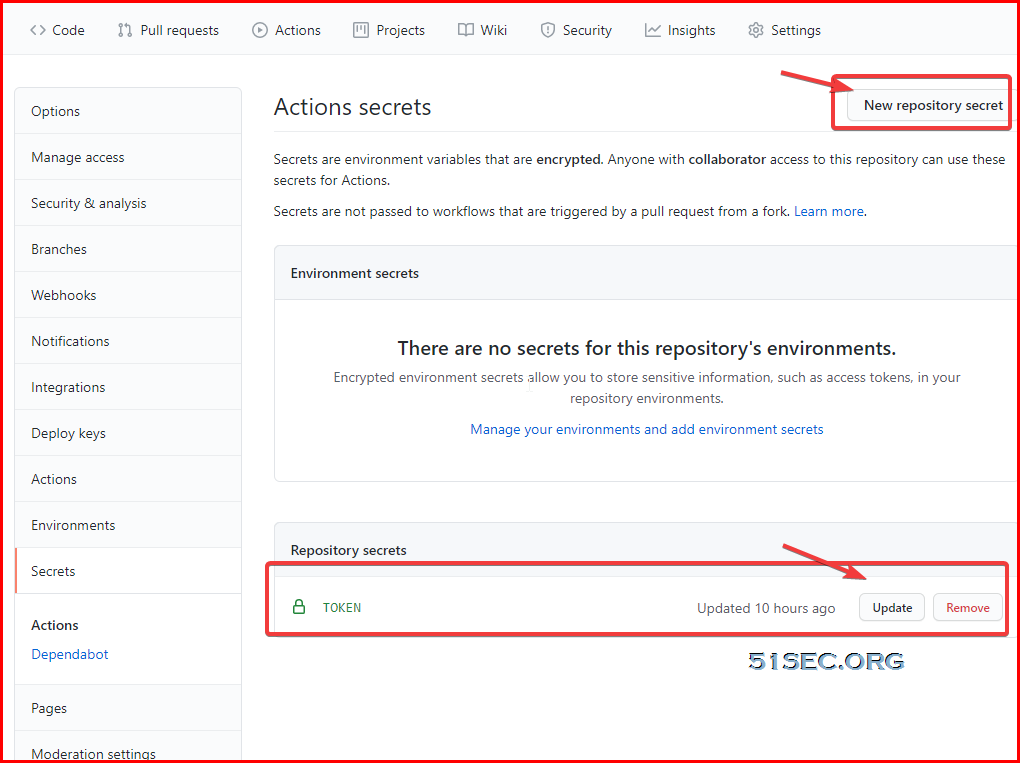
Add application token
Go to your repository's setting page, then go to Secrets's Dependabot.
https://github.com/51net/link/settings/secrets/dependabot, add application token, name fill in
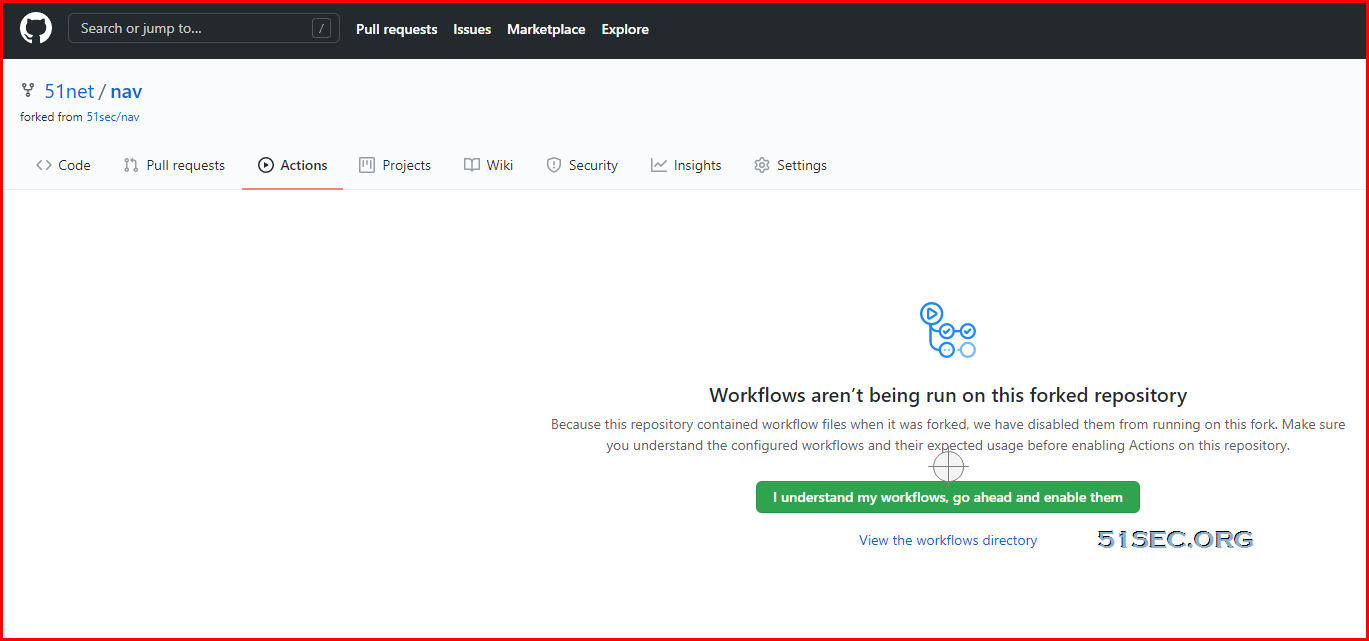
TOKENuppercase.Enable Actions
Open https://github.com/username/nav/actions and clickGreen Button
Modify Configuration File
Be sure to modify the project configuration file nav.config.ts, especially the gitRepoUrl. You will have to change the default value to your own github repository url.
Other settings can be left as default. In the latest release from https://github.com/xjh22222228/nav, most of options can be changed from backend system portal.
Old version nav.config.ts configuration (2021):
import { IConfig } from './src/types'
const c: IConfig = {
// [Mondatory], Please replace following Github url with your own Github address which you forked in.
gitRepoUrl: 'https://github.com/51sec/nav',
// Deployment branch name
branch: 'main',
// If routing is hash mode. if it deployed into github pages or using Vercel, it has to be set to true
hashMode: true,
// is it displaying the Github icon on top right corner of the web page
showGithub: true,
// what is your website address. It is good for your SEO
homeUrl: 'https://nav3.cn',
// Web Site Tiltle
title: 'Discovery Navigation - Featured and useful navigation websites',
// Web Site description
description: 'Discovery Navigation - Featured and useful navigation websites - English',
// Web Site Keyword
keywords: 'Navigation, front-end resources, community sites, designers, practical tools, learning resources, operations, network security, node.js',
// Default Theme: Light | Sim | Side | App | Shortcut
theme: 'Light',
// The content at the bottom of the website, copyright information, record number, can be HTML
footerContent: `
<div style="font-weight: bold;">Total collected \${total} websites </div>
<div>Copyright © 2018-2021 nav3.cn, Translated by 51sec.org. All Rights Reserved</div>
`,
// Alibaba icon https://www.iconfont.cn/
// IT will be used to show side theme's topic one level and second level menu icons Side 主题一级、二级菜单图标展示
iconfontUrl: '//at.alicdn.com/t/font_2522843_wl70o31sy6.js',
// Baidu statistics
// https://tongji.baidu.com/web/welcome/login
//baiduStatisticsUrl: 'https://hm.baidu.com/hm.js?4582be7af7e7c95ef75351e07c6c32ba',
// CNZZ statisitics
// https://www.cnzz.com/o_index.php
cnzzStatisticsUrl: '',
// Sim Theme Configuration
simThemeConfig: {
// Post Image
posterImageUrls: [
'https://raw.sevencdn.com/xjh22222228/nav/image/sim-wallpaper.jpg'
],
description: 'Here collected total <b>${total}</b> websites, helping your work, life and studying'
}
}
export default c
New version: (2022)
import { IConfig } from './src/types'
const c: IConfig = {
// [Mondatory], Please replace following Github url with your own Github address which you forked in.
// [必填], 请填写您的仓库地址
gitRepoUrl: 'https://github.com/xjh22222228/nav',
// Deployment branch name
// 部署分支
branch: 'main',
// Whether the route is in Hash mode, if it is deployed on github pages, it must be set to true
// 路由是否Hash模式, 如果是部署在github pages 务必设为 true
hashMode: true,
}
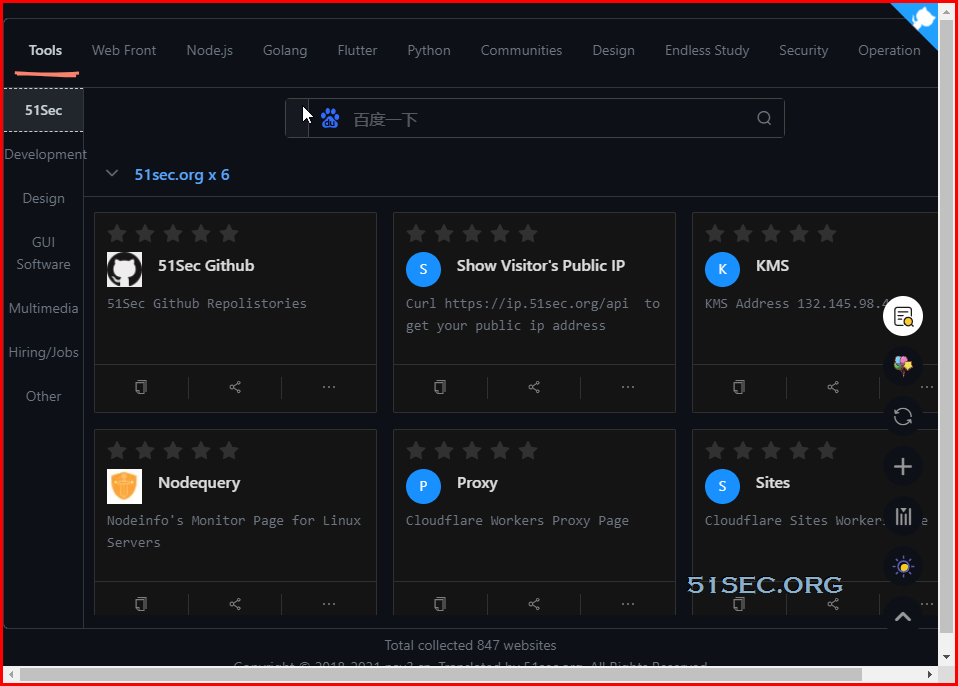
export default cTest Website and BackEnd (admin/system)
After 5 minutes to wait actions to complete two workflows, open https://51sec.github.io/nav and you will see a very powerful navigation website.
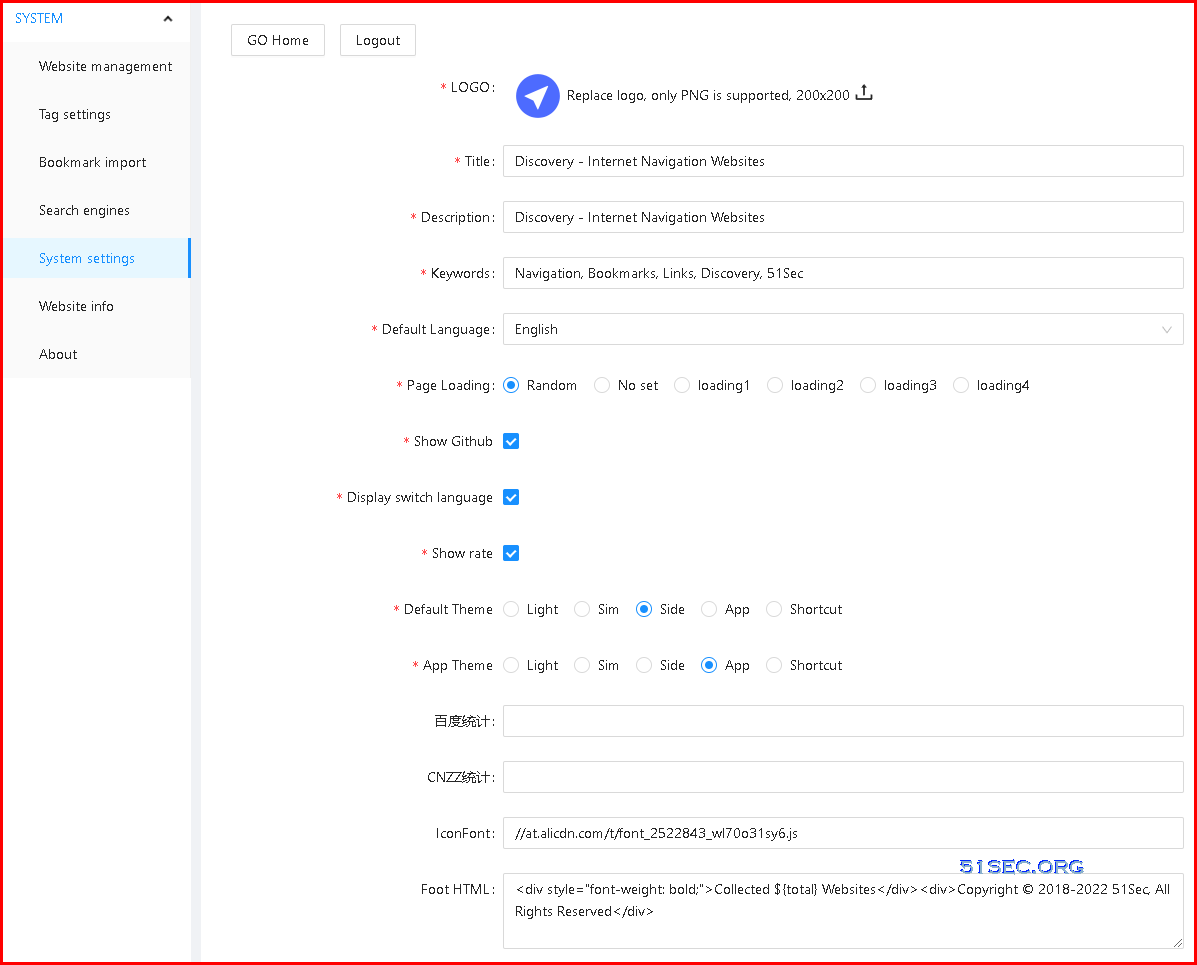
Old Backend: admin
Old version will have + icon to directly get into backend admin portal. For new version, it gets rid of this +icon, you will have to modify the URL address to
system, such as: https://nav.51sec.org/#/light Change to https://nav.51sec.org/#/system. Old admin portal is still working on this url: https://nav.51sec.org/#/admin New BackEnd: System
Backend URL: https://nav.51sec.org/#/system.
Everytime, there is a change saved, it will take Github actions 5 minutes to complete all tasks. Please be patient before you save another change.
If Github system is busy in completing previous tasks. you might got following error message:
Error: Request failed with status code 409.
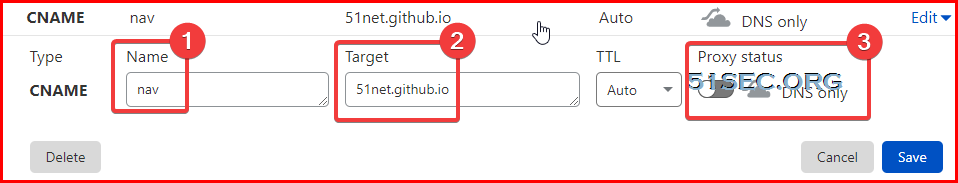
CNAME Settings on Cloudflare
Backup / Upgrade
From https://github.com/51sec/nav or https://github.com/51net/link page, back up following items then restore them after upgrade:
1. all files under data folder
2. root folder and nav.config.ts file
3. src/index.html file
4. logo file from website or backend if you have changed it. (right click to save)
Click the
Watch button in the upper right corner to track the version upgrade for the first time.Option: Reverse Proxy Settings on Nginx
If you are using other methods , such as Vercel or Netlify to deploy or other static website hosting , to deploy, you might need to set up your Nginx to do reverse proxy.
# nginx
server {
listen 80;
server_name nav.51sec.org;
location / {
proxy_pass https://51sec.github.io/nav/;
}
}:YouTube
2021 Video
2022 Video (Updated based on new updates)
Fix failed action workflow on ci.yml
Since latest node.js version has depricated the legacy OpenSSL support. We will need to downgrade node.js version to v16. Else your action will failed because of following errors:
- Generating browser application bundles...
node:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (/home/runner/work/nav/nav/node_modules/webpack/lib/util/createHash.js:135:53)
at NormalModule._initBuildHash (/home/runner/work/nav/nav/node_modules/webpack/lib/NormalModule.js:417:16)
at /home/runner/work/nav/nav/node_modules/webpack/lib/NormalModule.js:452:10
at /home/runner/work/nav/nav/node_modules/webpack/lib/NormalModule.js:323:13
at /home/runner/work/nav/nav/node_modules/loader-runner/lib/LoaderRunner.js:367:11
at /home/runner/work/nav/nav/node_modules/loader-runner/lib/LoaderRunner.js:172:11
at loadLoader (/home/runner/work/nav/nav/node_modules/loader-runner/lib/loadLoader.js:32:11)
at iteratePitchingLoaders (/home/runner/work/nav/nav/node_modules/loader-runner/lib/LoaderRunner.js:169:2)
at runLoaders (/home/runner/work/nav/nav/node_modules/loader-runner/lib/LoaderRunner.js:365:2)
at NormalModule.doBuild (/home/runner/work/nav/nav/node_modules/webpack/lib/NormalModule.js:295:3)
at NormalModule.build (/home/runner/work/nav/nav/node_modules/webpack/lib/NormalModule.js:446:15)
at Compilation.buildModule (/home/runner/work/nav/nav/node_modules/webpack/lib/Compilation.js:739:10)
at /home/runner/work/nav/nav/node_modules/webpack/lib/Compilation.js:1111:12
at /home/runner/work/nav/nav/node_modules/webpack/lib/NormalModuleFactory.js:409:6 {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v18.15.0
Error: Process completed with exit code 1.
command
name: Build web
on:
push:
branches:
- master
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
with:
persist-credentials: false
- name: Use Node.js 16.x
uses: actions/setup-node@v3
with:
node-version: 16.x
- name: Install
uses: sergioramos/yarn-actions/install@v6
with:
frozen-lockfile: true
- name: Build
run: |
npm run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.TOKEN }}
BRANCH: gh-pages
FOLDER: distghp_ayqmYrPEKw8eDCbXwt0MEK4PwFituma35j6wF1
ghp_aCUgitsF1lj1r38ROzXF93yztT91cKr1jYJkB1
ghp_QqM3D6IdNkhx9v4Yxxe7DD1HHUwbM0L4YXyl4
References
- https://github.com/xjh22222228/nav
- nav.51sec.org
- https://link.51sec.org
- https://github.com/WebStackPage/WebStackPage.github.io





















No comments:
Post a Comment