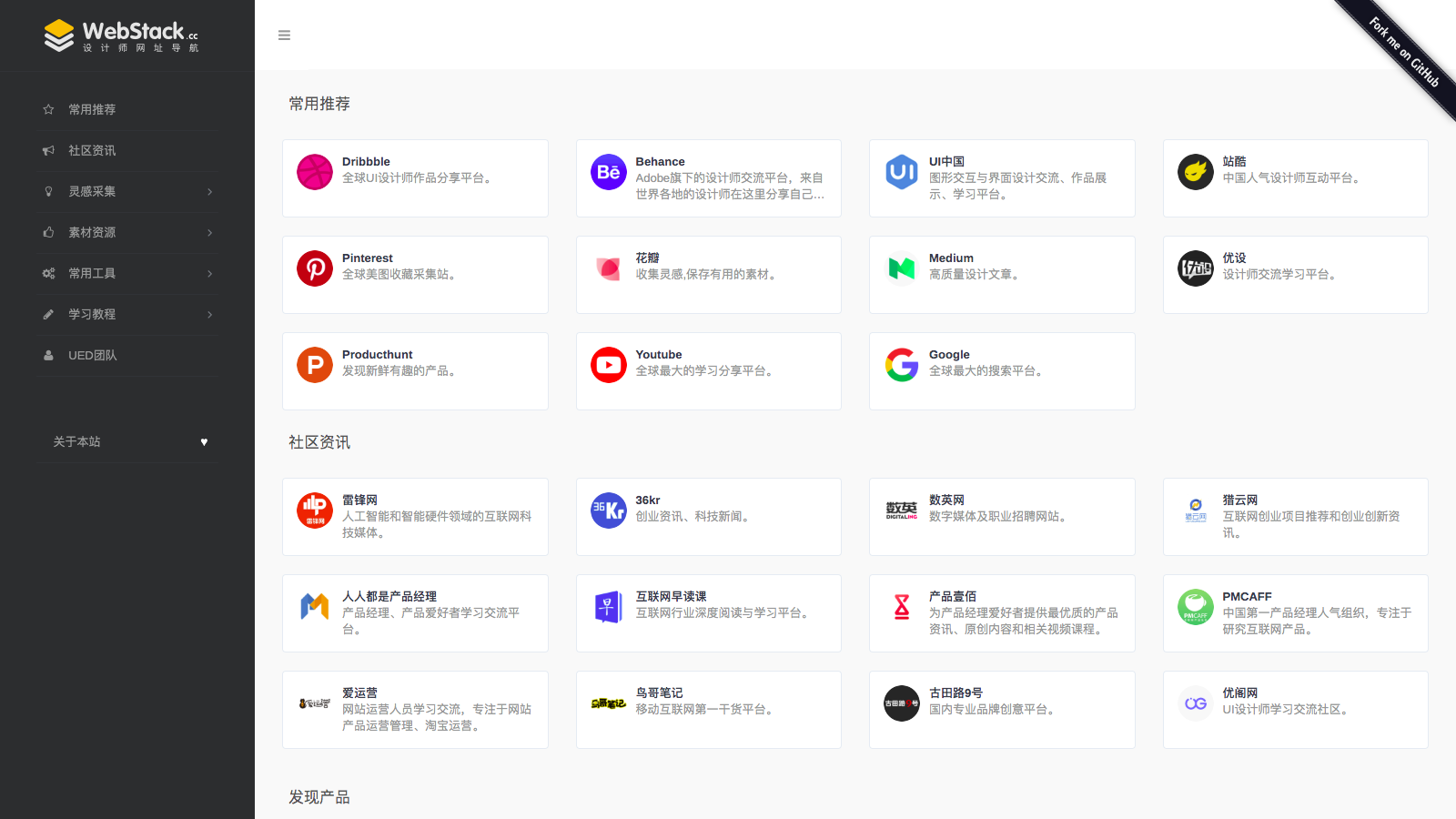
WebStack-Laravel
An open source navigation website project with a complete front and back design, which you can use it to make your own favorite navigation website.
Related posts:
- Deploy Discovery Navigation into Github Page
- Create Your Own Bookmarks Navigation Website based Github WebStack-Laravel Project
- Create Your Own Bookmark Navigation Website Using Onenav Docker
- Build a Serverless Bookmark/Dashboard Website Use Cloudflare Worker
- Popular Website Dashboards (Bookmarks / Navigation Site) to List Your Web Application
- [5 Mins Docker] Deploy A Light Weight, Fast Navigation Site - Flame (Docker Run & Fly.io)
- https://webstack.cc/
- https://www.bestit.eu.org/
Github site: https://github.com/hui-ho/WebStack-Laravel (FrontEnd + BackEnd)
Github site: https://github.com/WebStackPage/WebStackPage.github.io (FrontEnd)
Docker Hub : https://hub.docker.com/r/arvon2014/webstack-laravel
You will need to install Docker and Docker Compose first. Get system update & upgrade it as well. It is also your choice to have portainer installed to manage your Dockers.
Github site: https://github.com/WebStackPage/WebStackPage.github.io (FrontEnd)
Docker Hub : https://hub.docker.com/r/arvon2014/webstack-laravel
Docker Deployment - Environment
Please check post: https://blog.51sec.org/2021/05/docker-dockercompose-portainer-nginx.html
If your host environment memory is less than 1GB, you might also want to add 1024MB swap file size using following command:
If your host environment memory is less than 1GB, you might also want to add 1024MB swap file size using following command:
wget https://raw.githubusercontent.com/51sec/swap/main/swap.sh && bash swap.sh
Docker Deployment Steps - Docker Compose
Docker Deployment from Github page: https://github.com/Gourds/WebStackLaravel
Two files are required to be created in the same folder on your Docker host:
- entrypoint.sh
#!/bin/sh
cd ${INSTALL_DIR}
sed -i -e "s/DB_HOST=.*/DB_HOST=${DB_HOST}/; \
s/DB_PORT=.*/DB_PORT=${DB_PORT}/; \
s/DB_DATABASE=.*/DB_DATABASE=${DB_DATABASE}/; \
s/DB_USERNAME=.*/DB_USERNAME=${DB_USERNAME}/; \
s/DB_PASSWORD=.*/DB_PASSWORD=${DB_PASSWORD}/" .env
sed -i "/login-captcha/{n;s/'enable.*/'enable' => ${LOGIN_COPTCHA}/}" config/admin.php
##php artisan key:generate
if [ $# -eq 1 ];then
if [ $1 == 'serve' ];then
php artisan serve --host=0.0.0.0 --port=8000
elif [ $1 == 'new-server' ];then
php artisan key:generate
result=1
while [ $result -ne 0 ];do
php artisan migrate:refresh --seed
result=$?
sleep 3
done
php artisan serve --host=0.0.0.0 --port=8000
elif [ $1 == 'regresh' ];then
php artisan migrate:refresh --seed
elif [ $1 == 'generate' ];then
php artisan key:generate
fi
else
echo "Usage: $0 serve|regresh|generate"
fi
- docker-compose.yml
version: '3'
services:
db:
image: mysql/mysql-server:5.6
restart: always
container_name: "mysql_wsl"
environment:
MYSQL_ROOT_PASSWORD: Tym8zrnNRpz4
MYSQL_DATABASE: webstack
MYSQL_USER: webstack
MYSQL_PASSWORD: Xym8zrnNRpz
command: --default-authentication-plugin=mysql_native_password
networks:
- "webstacknet"
redis:
image: redis:3
container_name: "redis_wsl"
restart: always
networks:
- "webstacknet"
webstack:
image: arvon2014/webstack-laravel:v1.2.1
container_name: "wsl"
ports:
- 8000:8000
depends_on:
- "db"
- "redis"
environment:
LOGIN_COPTCHA: "false"
DB_HOST: db
DB_PORT: 3306
DB_DATABASE: webstack
DB_USERNAME: webstack
DB_PASSWORD: Xym8zrnNRpz
command: ['/entrypoint.sh','new-server']
networks:
- "webstacknet"
networks:
webstacknet:
driver: bridge
docker-compose up
If you need to log into container's console, using following command :
docker exec -it <mycontainer> bash
or
docker exec -it <mycontainer> sh
Frontend Usage
[root@OCP1-CentOS8-Aria-Rclone-Portainer ~]# curl https://ip.51sec.org/api 13.14.10.226
Backend Usage - Admin
Both username and password is admin.
After you logged in, you can change the password and manage user's access.
References
- https://github.com/Gourds/WebStackLaravel








No comments:
Post a Comment